Le protocole HTTP existe déjà depuis 1991. Depuis la première version du protocole http (http/1.0) en 1996, les applications web ont connu une évolution fulgurante. La sortie de http/1.1 a permis l’utilisation de nouvelles technologies. Néanmoins, l’usage de plus en plus intensif des smartphones et des appareils connectés nécessite des améliorations de performances. Maintenant, les applications front amènent de plus en plus d’assets à charger c’est-à-dire de plus en plus de CSS, de fichiers Javascript, et d’images. Après une première avancée en 2009 par Google avec le protocole SPDY, HTTP/2 prolonge l’évolution.
Aujourd’hui, le protocole HTTP/2 est supporté par la plupart des navigateurs. Attention tout de même, si le chiffrement n’est pas obligatoire, certains navigateurs ne le supportent qu’avec la méthode de chiffrement TLS associée. Si vous n’utilisez pas le chiffrement, le diminutif donné au protocole est h2c sinon ce sera h2.
HTTP/2 un protocole entièrement multiplexé
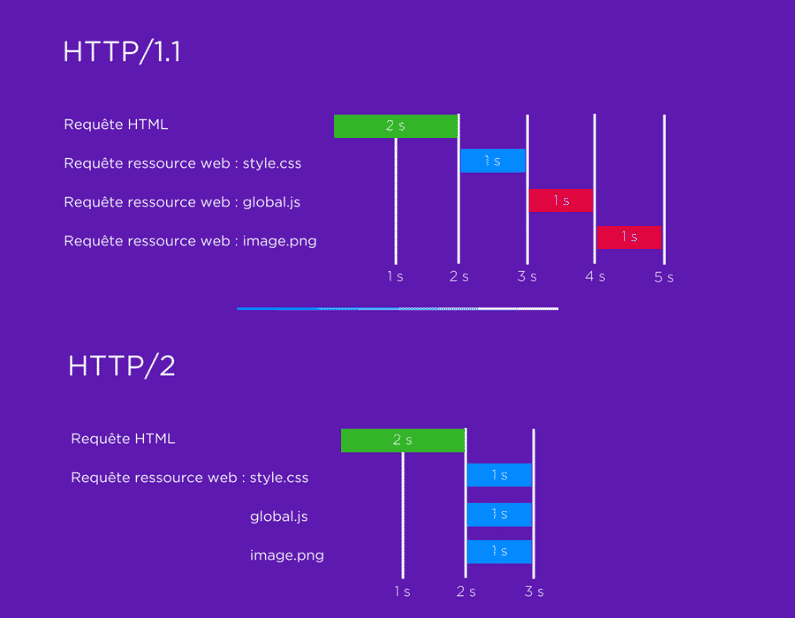
C’est sûrement la caractéristique phare de http/2. Avant, une seule requête pouvait être en attente sur une connexion à la fois. En effet, pour tenter de contourner ce problème, un navigateur peut ouvrir plusieurs connexions TCP, ce qui permet de télécharger des ressources en parallèle. Cependant, afin de ne pas inonder le trafic réseau, il y a une limite sur le nombre de connexions qui peuvent être ouvertes simultanément par un seul hôte. Cela peut varier de 2 à 8 selon le navigateur. L’ouverture d’une nouvelle connexion TCP en elle-même peut entraîner une latence, en particulier lorsque HTTPS est impliqué, en raison de la négociation d’une session TLS. Il était également possible d’utiliser la technique du sharding de domaine. Une technique avancée qui conduisait le navigateur à télécharger plus d’assets en parallèle. C’est pourquoi il était courant de voir des ressources liées à plusieurs domaines.
Aujourd’hui, fini les temps de latence ! Le multiplexage résout ces problèmes en permettant à plusieurs requêtes et réponses d’être traitées par une seule connexion TCP en même temps. Cela permet au navigateur de commencer à télécharger des ressources telles qu’elles les trouvent dans le DOM, sans avoir à attendre qu’une connexion TCP soit disponible.
Compression d’en-tête
Cette nouvelle version du protocole amène également une compression des headers envoyés par le serveur afin d’optimiser les flux échangés. Pour rappel, toutes les requêtes HTTP et les réponses ont des en-têtes qui permettent au client et au serveur de joindre des informations supplémentaires à la demande ou à la réponse. Mais, celles-ci peuvent aussi contenir des informations telles que des cookies ou des référents, qui augmentent rapidement leur taille. Cela peut rapidement ajouter et augmenter le temps passé sur le réseau avant même que le client commence à gérer la réponse.
HTTP/1 chargeait les ressources les unes après les autres. HTTP/2 va vous permettre de gagner du temps au niveau des états d’attentes car plusieurs ressources pourront être directement déchargées dans le même flux de réponse HTTP. La plupart des ressources contiendront les mêmes en-têtes de réponse et de demande. HTTP/2 utilise une table d’index, qui stocke les en-têtes reçus dès la première requête qu’il gère. Les demandes suivantes doivent seulement envoyer l’index de l’en-tête en double, contrairement à la valeur textuelle complète. Les en-têtes uniques ou les en-têtes qui ont été modifiés sont envoyés normalement. La compression peut réduire la taille des en-têtes de 30% en moyenne !
Server Push (preload)
Habituellement, lorsqu’un navigateur demande une page, le serveur envoie le code HTML dans la réponse, puis doit attendre que celui-ci l’analyse. Avec HTTP/2, le push serveur permet de contourner cet aller-retour. Votre serveur va en effet pouvoir pousser dans le cache de votre navigateur des ressources dont votre application aurait (ou pourrait avoir) besoin, et ce, uniquement lorsque vous détectez que le client en aura besoin.
Pour précharger une ressource, il vous suffit d’envoyer un header HTTP. Vous pouvez bien sûr définir plusieurs headers Link, et les attributs « AS » peuvent prendre les valeurs suivantes : font, image, style ou script. Il est également possible d’utiliser le markup HTML pour précharger vos ressources. Notez aussi que si vous utilisez le framework PHP Symfony, celui-ci a intégré le push d’assets dans sa version 3.3.
Enchaînement
Dans HTTP / 1.1, il était plus rapide de télécharger un seul fichier que plusieurs fichiers plus petits. Il était donc recommandé de concaténer les CSS et JS de votre site ainsi que de regrouper les images de votre site en une seule feuille de sprite. Désormais, cela n’est plus nécessaire. La connexion TCP étant unique et multiplexée, en regroupant les fichiers, vous risquez, notamment, de perdre les bénéfices de priorité sur les différents flux !

Pour ceux qui souhaiterais approfondir le sujet :